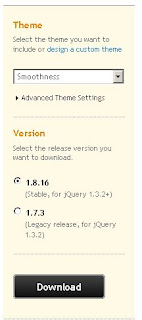
1. Download jquery UI di link berikut ini. Anda bisa memilih theme yang di gunakan.

2. Ekstrak file yang telah di download tadi ke dalam folder dalam server.
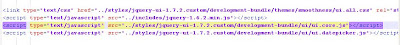
3. Include-kan file css dan js yang ada dalam folder ter-ekstrak tadi.
3. Include-kan file css dan js yang ada dalam folder ter-ekstrak tadi.
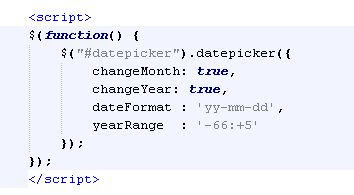
 4. Tambahkan skrip java script berikut, untuk memanggil datepicker.
4. Tambahkan skrip java script berikut, untuk memanggil datepicker. Keterangan :
Keterangan :changeMonth: true, untuk mengaktifkan combo box pilihan bulan.
changeYear: true, untuk mengaktifkan combo box pilihan tahun.
yearRange : range tahun yang akan di tampilkan, berarti (2011-66 = 1945), sehingga tahun yang akan ditampilkan adalah dari tahun 1945 - 2011. Untuk menambah range 5 tahun setelah 2011 maka bisa di tambahkan '-66:+5'
changeYear: true, untuk mengaktifkan combo box pilihan tahun.
yearRange : range tahun yang akan di tampilkan, berarti (2011-66 = 1945), sehingga tahun yang akan ditampilkan adalah dari tahun 1945 - 2011. Untuk menambah range 5 tahun setelah 2011 maka bisa di tambahkan '-66:+5'
5. Buat form inputnya seperti berikut ini.

6. Tampilan datepicker ketika di panggil di browser, terlihat seperti berikut.











